プラグインシステムの概要
プラグインシステムの概要

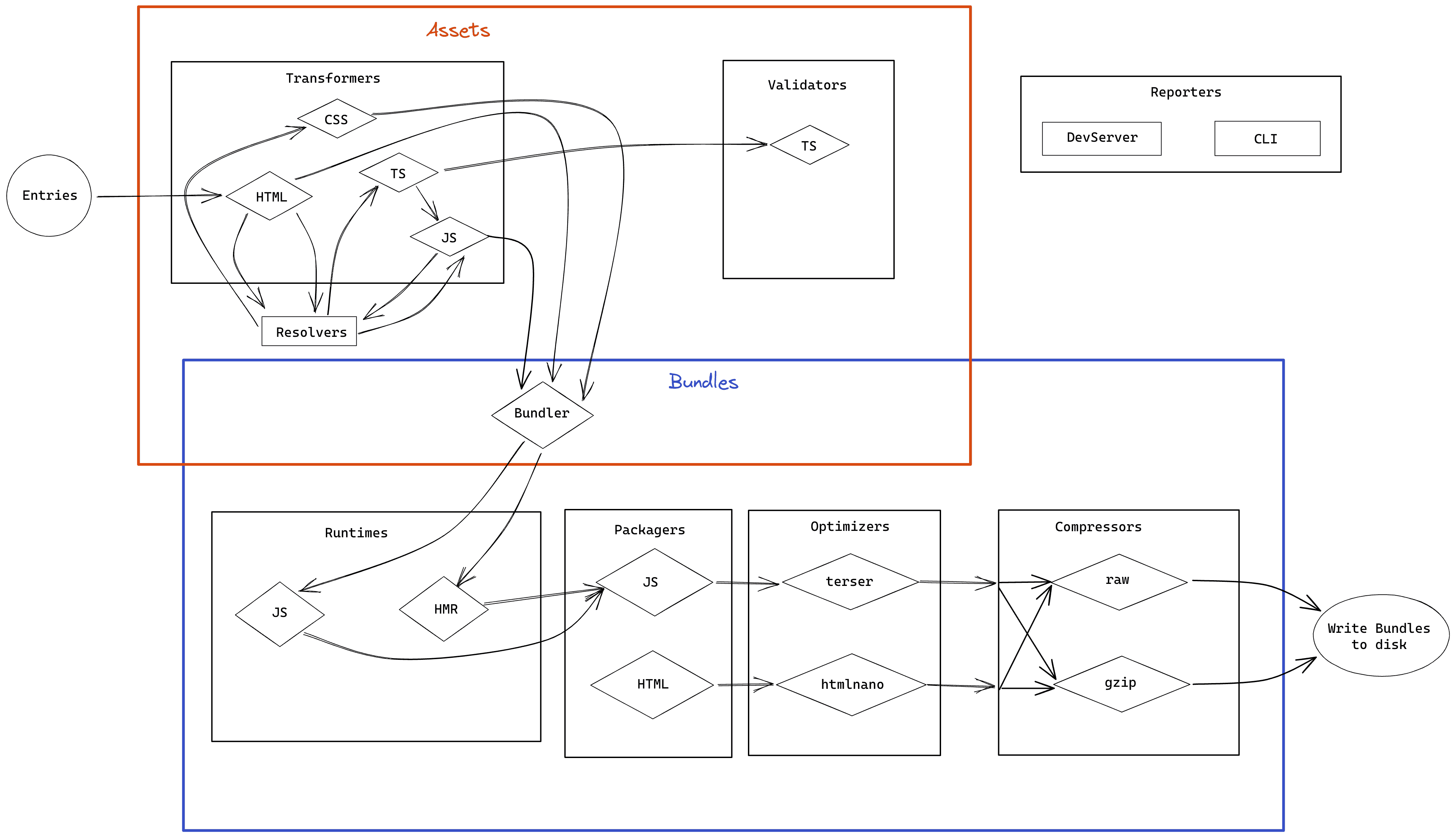
Parcelのアーキテクチャ
#複雑なことをしていなくても、Parcelをよく使うのであれば、時間をかけて仕組みを理解することをお勧めします。
エンティティ
#- アセット: 最も単純なケースでは、アセットはソースファイル(例:ディスク上のTypeScriptファイル)に対応します。しかし、トランスフォーマーはアセットを変更(変換)するだけでなく、単一入力アセットに対して複数のアセットを返すこともできます。
- 依存関係:依存関係は、他のアセットをリクエストするアセットをモデル化します(例:JavaScriptの`import "foo";`宣言、またはHTMLの``)。これらはトランスフォーマーによって明示的に追加されます(発信依存関係と呼ばれることもあります)。さらに、Parcelはこれらの依存関係がどのアセットを指しているかも追跡し、この情報をアセットの着信依存関係として公開します(したがって、一部のアセットのインポーターを一覧表示します)。
- バンドル:バンドルとは、ブラウザがロードするために単一のファイルに書き込まれるアセットのグループです。非同期バンドルは、遅延依存関係(例:`import()`呼び出し)用に作成されたバンドルであり、共有バンドルは、複数の他のバンドルで使用されるアセットを含み、ロードパフォーマンスの向上を目的として分離されています。
Parcelのフェーズ
#Parcelは大まかにいくつかのフェーズを実行します
- 解決
- 変換
- バンドリング
- ネーミング
- パッケージング
- 最適化
- 圧縮
**解決**フェーズと**変換**フェーズは並行して動作し、すべてのアセットのグラフを構築します。
アセットは**バンドリング**フェーズでバンドルにグループ化されます。各バンドルの出力ファイル名は**ネーミング**フェーズで決定されます。
その後、**パッケージング**、**最適化**、**圧縮**フェーズは並行して動作し、すべてのバンドルの最終的なコンテンツを生成します。
**パッケージング**フェーズでは、各バンドル内のアセットをマージして出力ファイルにします。
**最適化**フェーズでは、各バンドルの内容を変換します。これが完了すると、Parcelは各バンドルのコンテンツハッシュを決定し、最終的な出力ファイル名に適用します。
最後に、**圧縮**フェーズでは、各出力ファイルがファイルシステムに書き込まれる際に、1つ以上のエンコーディングを生成します。
アセットグラフ
#解決フェーズと変換フェーズ中に、Parcelはアプリまたはプログラム内のすべてのアセットを検出します。すべてのアセットは、Parcelがプルインする他のアセットへの独自の依存関係を持つことができます。
これらすべてのアセットとそれらの相互依存関係を表すデータ構造は、「アセットグラフ」と呼ばれます。
バンドルグラフ
#Parcelがアセットグラフ全体を構築したら、それをバンドルグラフに変換します。バンドルグラフにはアセットグラフが含まれており、さらにどのアセットをバンドルにグループ化する必要があるか(およびこれらのバンドルの関係)が記述されています。
一部のアセットはアプリへの「エントリ」ポイントと見なされ、個別のバンドルとして残ります。たとえば、`index.html`ファイルが`about.html`ファイルにリンクされている場合、それらはマージされません。
プラグインタイプの完全なリスト
#- トランスフォーマー: アセットを(別のアセットに)変換します
例: TypeScriptをJavaScriptに変換する(ファイルごと) - リゾルバー: 依存関係リクエストを絶対パスに変換する(または除外する)
例: インポートに独自の構文を追加する、例:`import "^/foo"` - バンドラー: アセットグラフをバンドルグラフに変換する
例: ベンダーリングを行うバンドラーを作成する(アプリコードとnode_modulesコードを分割する) - ネーミング: バンドルのファイル名(またはファイルパス)を生成する
例: 出力バンドルを階層的なファイル構造に配置する、バンドル名からハッシュを省略する - ランタイム: プログラムで(合成)アセットをバンドルに挿入する
例: すべてのバンドルにアナリティクスを追加する - パッカー: アセットのグループ(バンドル)をバンドルファイルに変換する
例: すべての入力CSSファイルを連結してCSSバンドルにする - オプティマイザー: 完成したバンドルに変更を適用する(トランスフォーマーと似ている)
例: ミニファイアーを実行するか、インライン使用のためにデータURLに変換する - コンプレッサー: バンドルを1つ以上の方法で圧縮またはエンコードする
例: Gzipでバンドルを圧縮する - バリデータ: アセットを分析し、警告とエラーを出力する
例: タイプチェックを行う(TypeScript、Flow) - 設定: 再利用可能な '.parcelrc' パッケージ
例: ボイラープレート用にカスタマイズされたパーセル設定を提供する - レポーター: ビルドのイベントをリッスンする
例: バンドルレポートを生成する、開発サーバーを実行する