CSS
Parcel は CSS を標準でサポートしています。CSS ファイルを追加するには、HTML ファイルで <link> タグを使用して参照するか、
<link rel="stylesheet" href="index.css" />JavaScript ファイルからインポートします。
import './index.css';依存関係
#CSS アセットには、@import 構文によって参照される依存関係、および url() 関数による画像、フォントなどへの参照を含めることができます。
@import
#@import at-rule を使用すると、別の CSS ファイルを、それを含むファイルと同じ CSS バンドルにインライン化できます。これは、実行時に依存関係を読み込むための個別のネットワークリクエストが不要になることを意味します。
@import 'other.css';参照されるファイルは、含んでいる CSS ファイルに対して相対パスである必要があります。絶対パスおよびチルダ指定子を使用することもできます。npm から CSS ファイルをインポートするには、npm: スキームを使用します。
@import 'npm:bootstrap/bootstrap.css';@parcel/resolver-glob プラグインが有効になっている場合、glob を使用して複数の CSS ファイルを一度にインポートすることもできます。詳細は、Glob 指定子を参照してください。
@import "./components/*.css";url()
#url() 関数は、背景画像やフォントなどのファイルを参照するために使用できます。参照されるファイルは Parcel によって処理され、URL 参照は出力ファイル名を指すように書き換えられます。
body {
background: url(images/background.png);
}参照されるファイルは、含んでいる CSS ファイルに対して相対パスである必要があります。絶対パスおよびチルダ指定子を使用することもできます。data-url: スキームを使用して、ファイルをデータ URL としてインライン化することもできます。詳細は、バンドルのインライン化を参照してください。
.logo {
background: url('data-url:./logo.png');
}注:CSS カスタムプロパティ内では、相対パスではなく、絶対パスのみを使用できます。これは、カスタムプロパティ内の url() 参照は、カスタムプロパティが定義されている場所ではなく、var() が使用されている場所から解決されるためです。これは、カスタムプロパティが使用されるファイルによって、異なる URL に解決される可能性があることを意味します。このあいまいさを解消するには、カスタムプロパティで URL を参照するときに絶対パスを使用します。
body {
/* ❌ relative paths are not allowed in custom properties. */
--logo: url(images/logo.png);
/* ✅ use absolute paths instead. */
--logo: url(/src/images/logo.png);
}.logo {
background: var(--logo);
}上記の例では、相対パス images/logo.png は、予想される /src/images/logo.png ではなく、/src/home/images/logo.png に解決されます。これは、/src/home/header.css で参照されているためです。絶対パス /src/images/logo.png は、var(--logo) がどのファイルで使用されていても、一貫して解決されます。
CSS モジュール
#デフォルトでは、JavaScript からインポートされた CSS はグローバルです。2 つの CSS ファイルが同じクラス名、ID、カスタムプロパティ、@keyframes などを定義している場合、それらは競合して互いに上書きされる可能性があります。これを解決するために、Parcel はCSS モジュールをサポートしています。
CSS モジュールは、各ファイルで定義されたクラスを一意として扱います。各クラス名または識別子は、一意のハッシュを含むように名前が変更され、それらを参照できるようにするためのマッピングが JavaScript にエクスポートされます。
CSS モジュールを使用するには、.module.css 拡張子を持つファイルを作成し、名前空間インポートを使用して JavaScript ファイルからインポートします。次に、CSS ファイルで定義された各クラスに、モジュールからのエクスポートとしてアクセスできます。
import * as classes from './styles.module.css';
document.body.className = classes.body;.body {
background: skyblue;
}.body クラスは、他の CSS ファイルとのセレクターの競合を避けるために、一意の名前に変更されます。
CSS モジュールは、SASS、Less、Stylus など、CSS にコンパイルされる他の言語でも機能します。.module.scss、.module.less、.module.styl などの対応するファイル拡張子を使用してファイルに名前を付けます。
ツリーシェイキング
#CSS モジュールを使用すると、コード内の特定のクラス名への依存関係を明示できるという利点もあります。これにより、未使用の CSS クラスが自動的に削除されます。

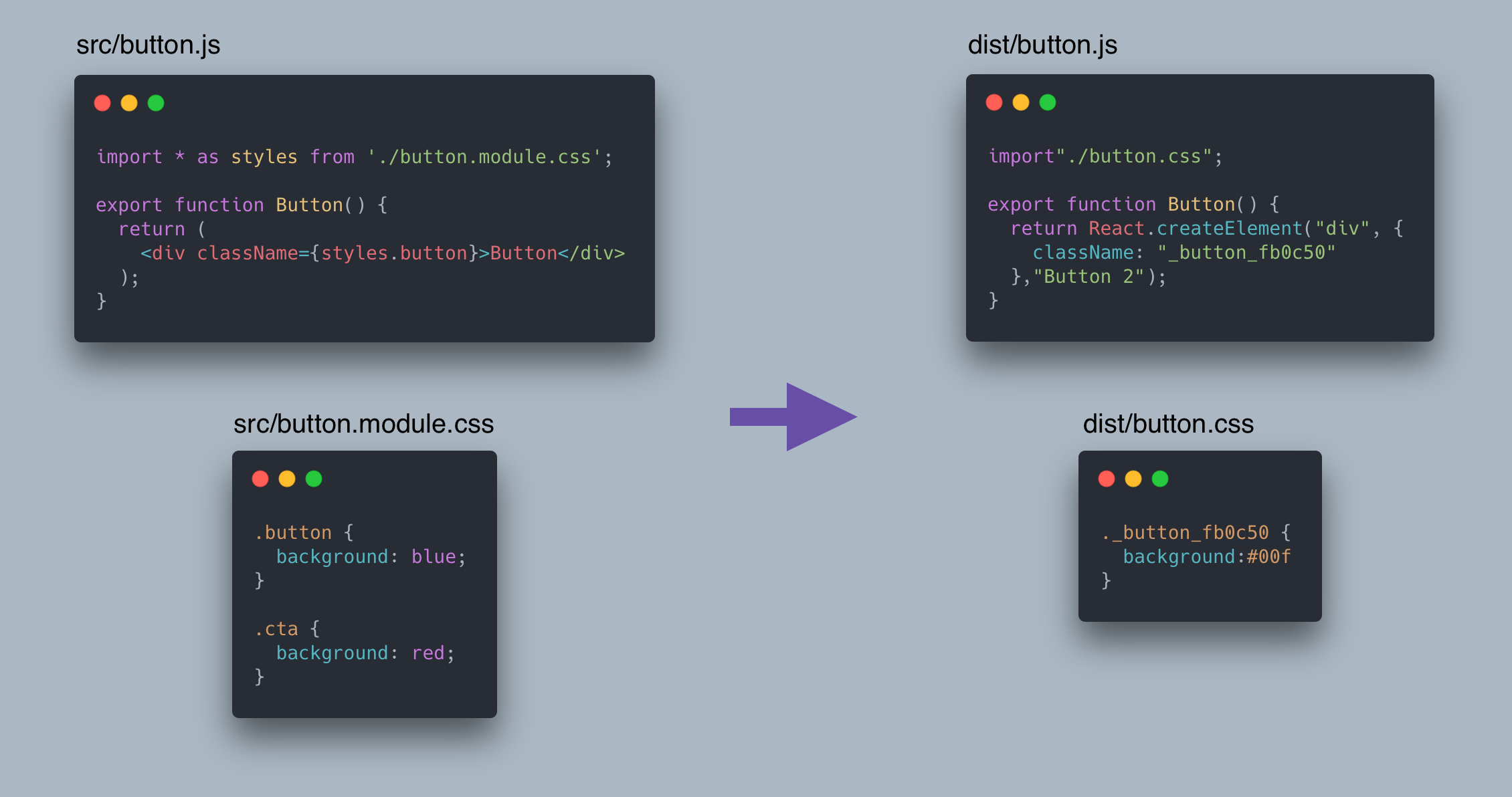
上記の例でわかるように、.button クラスのみが使用されているため、未使用の .cta クラスはコンパイルされた CSS ファイルから削除されます。
これは、@keyframes や @counter-style などの他の未使用の CSS ルール、および CSS カスタムプロパティ(dashedIdents オプションが有効になっている場合)でも機能します。
注:ツリーシェイキングは、名前空間または名前付きインポートを使用してクラスを参照する場合にのみ機能します。ツリーシェイキングは、デフォルトインポートでは機能しません。
import styles from './styles.module.css';は、次のように置き換える必要があります。
import * as styles from './styles.module.css';ローカル CSS 変数
#デフォルトでは、クラス名、ID セレクター、@keyframes、@counter-style、CSS グリッド線および領域の名前は、それらが定義されているモジュールにスコープされます。CSS 変数およびその他の <dashed-ident> 名のスコープは、プロジェクトルートの package.json で dashedIdents 設定オプションを使用して有効にすることもできます。
{
"@parcel/transformer-css": {
"cssModules": {
"dashedIdents": true
}
}
}有効にすると、CSS 変数は他のファイルで定義された変数名と競合しないように名前が変更されます。変数を参照するには、標準の var() 構文を使用します。Parcel はこれを更新して、ローカルにスコープされた変数名と一致させます。
from キーワードを使用して、他のファイルで定義された変数を参照することもできます。
.button {
background: var(--accent-color from "./vars.module.css");
}:root {
--accent-color: hotpink;
}グローバル変数は from global 構文を使用して参照できますが、現在、CSS モジュール以外のファイルで定義する必要があります。
@import "vars.css";
.button {
color: var(--color from global);
}:root {
--color: purple;
}同じ構文は、<dashed-ident> 構文を使用する他の CSS 値にも適用されます。たとえば、@font-palette-values ルールと font-palette プロパティは、<dashed-ident> 構文を使用してカスタムフォントカラーパレットを定義および参照し、CSS 変数と同じ方法でスコープされ、参照されます。
カスタム命名パターン
#デフォルトでは、Parcel は CSS ファイルの各クラス名と識別子の先頭にファイル名のハッシュを付加します。この命名パターンは、プロジェクトルートの package.json で "pattern" オプションを使用して設定できます。これは、Parcel によって埋められるプレースホルダーを含む文字列を受け入れ、カスタムプレフィックスを追加したり、スコープされたクラスの命名規則を調整したりできます。
{
"@parcel/transformer-css": {
"cssModules": {
"pattern": "my-company-[name]-[hash]-[local]"
}
}
}現在、次のプレースホルダーがサポートされています。
[name]- 拡張子を除くファイルの基本名。[hash]- ファイルパスの完全なハッシュ。[local]- 元のクラス名または識別子。
注:CSS グリッド線名は、ブラウザによって行われる自動的な接尾辞付けによりあいまいになる可能性があります。これは、各グリッドテンプレート領域の末尾に -start および -end が付いた線名を生成します。CSS グリッドを使用する場合、これらの参照が正しく機能するように、"pattern" 設定は [local] プレースホルダーで終わる必要があります。
.grid {
grid-template-areas: "nav main";
}
.nav {
grid-column-start: nav-start;
}{
"@parcel/transformer-css": {
"cssModules": {
// ❌ [local] must be at the end so that
// auto-generated grid line names work
"pattern": "[local]-[hash]"
// ✅ do this instead
"pattern": "[hash]-[local]"
}
}
}CSS モジュールをグローバルに有効にする
#デフォルトでは、CSS モジュールは、名前が .module.css で終わるファイルに対してのみ有効になります。他のすべての CSS ファイルは、デフォルトではグローバル CSS として扱われます。ただし、プロジェクトルートの package.json で @parcel/transformer-css を設定することにより、すべてのソースファイル(つまり、node_modules にないファイル)に対して CSS モジュールを有効にするようにオーバーライドできます。
{
"@parcel/transformer-css": {
"cssModules": true
}
}他のオプションを含む設定オブジェクトを使用する場合は、代わりに "global" オプションを使用します。
{
"@parcel/transformer-css": {
"cssModules": {
"global": true,
// ...
}
}
}注:Parcel の以前のバージョンでは、postcss-modules を使用して CSS モジュールサポートを実装していました。CSS モジュールをグローバルに有効にするには、プロジェクトの PostCSS 設定ファイルで行いました。上記のように CSS モジュールを有効にすると、このプラグインは PostCSS 設定から削除できるようになりました。
これが使用した唯一の PostCSS プラグインである場合、PostCSS 設定全体を削除できます。これは、ビルドのパフォーマンスを大幅に向上させることができます。postcss-modules 設定オプションを使用していない場合、これに関する警告が表示される場合があります。
トランスパイル
#Parcel には、ベンダープレフィックスの追加や構文の低下など、最新の CSS 構文をトランスパイルして古いブラウザをサポートする機能が標準で含まれています。さらに、PostCSS がサポートされており、カスタム CSS 変換を有効にできます。
ブラウザターゲット
#デフォルトでは、Parcel は古いブラウザの CSS 構文のトランスパイルを実行しません。これは、最新の構文またはベンダープレフィックスなしでコードを記述した場合、Parcel はそれをそのまま出力することを意味します。アプリケーションでサポートされているブラウザは、package.json の browserslist フィールドを使用して宣言できます。このフィールドが宣言されている場合、Parcel はサポートされているブラウザとの互換性を確保するために、それに応じてコードをトランスパイルします。
{
"browserslist": "> 0.5%, last 2 versions, not dead"
}これを設定する方法の詳細については、ターゲットドキュメントを参照してください。
ベンダープレフィックス
#設定されたブラウザターゲットに基づいて、Parcel は多くの CSS 機能にベンダープレフィックス付きのフォールバックを自動的に追加します。たとえば、image-set() 関数を使用する場合、Chrome はまだプレフィックスのない値をサポートしていないため、Parcel はフォールバック -webkit-image-set() 値も出力します。
.logo {
background: image-set(url(logo.png) 2x, url(logo.png) 1x);
}は、次のようにコンパイルされます。
.logo {
background: -webkit-image-set(url(logo.png) 2x, url(logo.png) 1x);
background: image-set("logo.png" 2x, "logo.png");
}さらに、CSS ソースコード(またはライブラリの方が可能性が高いですが)に不要なベンダープレフィックスが含まれている場合、Parcel CSS はバンドルサイズを削減するためにそれらを自動的に削除します。たとえば、最新のブラウザ用にコンパイルする場合、プレフィックスなしのバージョンがすべてのブラウザでサポートされているため、transition プロパティのプレフィックス付きバージョンは削除されます。
.button {
-webkit-transition: background 200ms;
-moz-transition: background 200ms;
transition: background 200ms;
}は以下になります
.button {
transition: background .2s;
}構文の低級化
#Parcel は、多くの最新の CSS 構文機能を、ターゲットブラウザでサポートされている、より互換性の高い出力に自動的にコンパイルします。
以下の機能がサポートされています
- Color Level 5
color-mix()関数
- Color Level 4
- 論理プロパティ(例:
margin-inline-start) - メディアクエリ範囲構文(例:
@media (width <= 100px)または@media (100px < width < 500px)) - 配置 shorthand プロパティ(例:
place-itemsおよびplace-content) clamp()関数- 二重位置グラデーションストップ(例:
red 40% 80%) - 2値
overflowshorthand プロパティ - 複数値
displayプロパティ(例:inline flex)
ドラフト構文
#Parcel は、どのブラウザでもネイティブではまだ利用できないいくつかのドラフト仕様をコンパイルするように構成することもできます。これらはドラフトであり、構文はまだ変更される可能性があるため、プロジェクトで手動で有効にする必要があります。
ネスト
#CSS ネスティング ドラフト仕様では、スタイルルールをネストすることができ、子ルールのセレクタは親セレクタを何らかの方法で拡張します。これは SASS のような CSS プリプロセッサで非常によくサポートされていますが、この仕様により、最終的にはブラウザでネイティブにサポートされるようになります。 Parcel は、この構文を、今日のすべてのブラウザでサポートされているネストされていないスタイルルールにコンパイルします。
ネストはドラフトであるため、デフォルトでは有効になっていません。使用するには、プロジェクトルートの package.json ファイルで @parcel/transformer-css を構成して有効にします。
{
"@parcel/transformer-css": {
"drafts": {
"nesting": true
}
}
}有効にすると、プロジェクト内のすべての CSS ファイルで、直接ネストされたスタイルルールまたは @nest at ルールを使用できます。
直接ネストされたスタイルルール には、& ネスティングセレクタを付ける必要があります。これは、親セレクタが置き換えられる場所を示します。例えば
.foo {
color: blue;
& > .bar { color: red; }
}は以下と同等です
.foo { color: blue; }
.foo > .bar { color: red; }@nest ルール を使用すると、親セレクタが先頭以外の場所で置き換えられるネストが可能です。
.foo {
color: red;
@nest .parent & {
color: blue;
}
}は以下と同等です
.foo { color: red; }
.parent .foo { color: blue; }条件付きルール(例:@media)は、セレクタを繰り返すことなく、スタイルルール内にネストすることもできます。例えば
.foo {
display: grid;
@media (orientation: landscape) {
grid-auto-flow: column;
}
}は以下と同等です
.foo { display: grid; }
@media (orientation: landscape) {
.foo {
grid-auto-flow: column;
}
}カスタムメディアクエリ
#カスタムメディアクエリ のサポートは、Media Queries Level 5 ドラフト仕様に含まれています。これにより、CSS ファイル内の複数の場所で再利用されるメディアクエリを定義できます。 Parcel CSS は、この機能が有効になっている場合、この置換を事前に実行します。
例えば
@custom-media --modern (color), (hover);
@media (--modern) and (width > 1024px) {
.a { color: green; }
}は以下と同等です
@media ((color) or (hover)) and (width > 1024px) {
.a { color: green; }
}カスタムメディアクエリはドラフトであるため、デフォルトでは有効になっていません。使用するには、プロジェクトルートの package.json ファイルで @parcel/transformer-css を構成して、customMedia 機能を有効にします。
{
"@parcel/transformer-css": {
"drafts": {
"customMedia": true
}
}
}擬似クラスの置換
#Parcel は、:focus-visible などの CSS 擬似クラスを、JavaScript を使用して適用できる通常の CSS クラスに置き換えることをサポートしています。これにより、古いブラウザでこれらの擬似クラスをポリフィルできます。
擬似クラスマッピングは、プロジェクトルートの `package.json` ファイルで構成できます
{
"@parcel/transformer-css": {
"pseudoClasses": {
"focusVisible": "focus-visible"
}
}
}上記の構成により、すべてのセレクタの `:focus-visible` 擬似クラスが `.focus-visible` クラスに置き換えられます。これにより、JavaScript ポリフィル を使用できるようになり、`.focus-visible` クラスが適切に適用されます。
以下の擬似クラスは、上記のように構成できます
hover–:hover擬似クラスに対応active–:active擬似クラスに対応focus–:focus擬似クラスに対応focusVisible–:focus-visible擬似クラスに対応focusWithin–:focus-within擬似クラスに対応
PostCSS
#PostCSS は、プラグインを使用して CSS を変換するためのツールです。 Parcel は、autoprefixer や postcss-preset-env などの多くの一般的な PostCSS プラグインと同等の機能を上記のようにすぐにサポートしていますが、PostCSS は、標準以外の構文を追加するなど、よりカスタムな CSS 変換に役立ちます。また、Tailwind などの人気のある CSS フレームワークでも使用されています。
Parcel で PostCSS を使用するには、次のいずれかの名前を使用して構成ファイルを作成します:.postcssrc、.postcssrc.json、.postcssrc.js、.postcssrc.mjs、.postcssrc.cjs、postcss.config.js、postcss.config.mjs、または postcss.config.cjs.
まず、使用する postcss プラグインをアプリにインストールします
yarn add tailwindcss --dev次に、.postcssrc を作成します。プラグインは `plugins` オブジェクトにキーとして指定され、オプションはオブジェクト値を使用して定義されます。プラグインのオプションがない場合は、代わりに `true` に設定します。
プラグインに追加の構成が必要な場合は、それらのファイルも作成します。たとえば、Tailwind では、`tailwind.config.js` が必要です。
{
"plugins": {
"tailwindcss": true
}
}module.exports = {
content: ["./src/*.{html,js}"],
theme: {
extend: {},
},
variants: {},
plugins: [],
};デフォルトプラグイン
#Parcel には、`package.json` に `browserslist` が指定されている場合、`autoprefixer` および `postcss-preset-env` と同等のものが自動的に含まれます。これらは Rust で実装されて おり、PostCSS よりも znacznie 高速です。プロジェクトに必要な変換がこれらだけの場合、PostCSS はまったく必要ない可能性があります。
上記のプラグインのみを含む PostCSS 構成を持つ既存のプロジェクトがある場合、それを完全に削除できる可能性があります。追加のプラグインを使用している場合は、カスタムプラグインのみを保持しながら、`autoprefixer` および `postcss-preset-env` を削除できます。 Parcel の組み込みトランスパイラは PostCSS よりもはるかに高速であるため、これによりビルドのパフォーマンスが大幅に向上する可能性があります。
Parcel の組み込みトランスパイルサポートの詳細については、上記 を参照してください。
postcss-import
#デフォルトでは、Parcel は PostCSS を使用して各 CSS ファイルを個別に変換します。ただし、一部の PostCSS プラグイン(例:`postcss-custom-properties`)は、他の `@import` された CSS アセットからの宣言にアクセスする必要がある場合があります。
このような場合は、`postcss-import` を使用して、バンドル全体に対して PostCSS を一度に実行できます。インポートされたファイルがインライン化されたときに `url()` 参照が正しく解決されるように、`postcss-url` も使用する必要があります。
{
"plugins": {
"postcss-import": true,
"postcss-url": true,
"postcss-custom-properties": true
}
}@import "./config/index.css";
html {
background-color: var(--varColor);
}
.icon {
width: 50px;
height: 50px;
background-image: var(--varIcon);
}:root {
--varColor: red;
--varIcon: url("../icon.svg");
}本番環境
#本番モードでは、Parcel にはコードのファイルサイズを削減するための最適化が含まれています。これがどのように機能するかについての詳細は、本番環境 を参照してください。
ミニファイ
#本番モードでは、Parcel はバンドルのファイルサイズを削減するためにコードを自動的にミニファイします。デフォルトでは、Parcel は lightningcss を使用して CSS のミニファイを実行します。
注:以前のバージョンでは、Parcel はミニファイに cssnano を使用していました。プロジェクトに `.cssnanorc` や `cssnano.config.json` などの cssnano 構成ファイルが含まれている場合、Parcel のアップグレード後に適用されなくなったという警告が表示される場合があります。
ほとんどの場合、cssnano 構成ファイルを削除して、Parcel にミニファイを処理させることができます。ただし、この構成の特定の設定に依存しており、ミニファイに `lightningcss` の代わりに cssnano を引き続き使用する場合、Parcel が `@parcel/optimizer-cssnano` を使用するように構成できます。
{
"extends": "@parcel/config-default",
"optimizers": {
"*.css": ["@parcel/optimizer-cssnano"]
}
}