Parcel v2.6.0
Parcel v2.6.0 を発表できることを嬉しく思います!このリリースには、React のエラーオーバーレイ、HMR でのソースマップのサポート、CSS モジュールでローカルスコープの変数など、新機能に加え、多くのバグ修正と改善が含まれています。
React エラーオーバーレイ
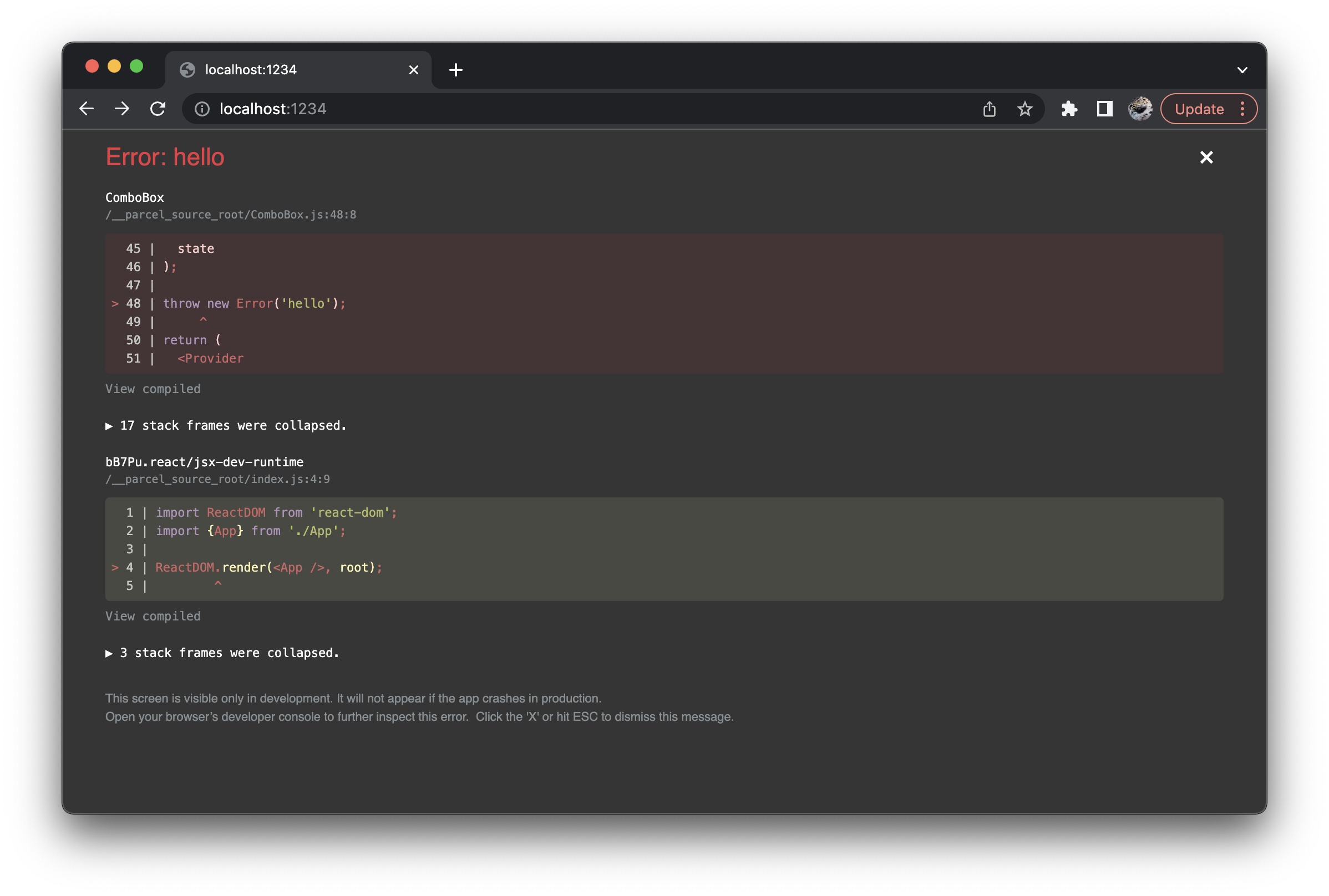
#Parcel は長い間、ビルドエラー用のブラウザ内オーバーレイを提供してきましたが、ランタイムエラーが発生した場合、コンソールにログ出力されるだけでした。Create React App で普及したように、Parcel には React 用のランタイムエラーオーバーレイも含まれるようになりました。これは、React フレームワークの内部を自動的に省略した、強調表示されたコードフレーム付きの美しいスタックトレースを表示します。

これらのコードフレームは、ソースマップを使用して元のコードを表示しますが、必要に応じてコンパイルされた出力を表示したり、折りたたまれたフレームワークの内部スタックフレームを展開したりすることもできます。これはすべて、Create React App が使用するのと同じパッケージによって提供されています。エラーのための素晴らしい UI を構築してくれた CRA チームに感謝します!
エラーから直接エディターを起動
#React ランタイムエラーオーバーレイと Parcel のビルドエラーオーバーレイの両方で、コードフレーム内のファイル名または行番号をクリックして、コードエディター内のその行に直接ジャンプできるようになりました! Parcel は、既に実行中またはインストールされているプロセスに基づいて、15 を超えるサポートされているエディターのリストから、使用しているエディターを自動的に検出します。これにより、ブラウザでのデバッグからエディター内の対応するコードへのジャンプが非常に簡単になります。
HMR ソースマップ
#Parcel は長い間 HMR とソースマップの両方をサポートしてきましたが、HMR の実装方法により、それらは連携していませんでした。今では連携しています!つまり、コードを変更してブラウザをリロードすることなく、エラーのスタックトレースとコンソールログに、コンパイルされた出力ではなく、ソースコードの正しい行と列が表示されるようになりました。これにより、デバッグがはるかに簡単になります!
背景として、Parcel は WebSocket を使用して HMR 更新を実装しています。WebSocket は、更新したファイルのコンパイル済みコードを受信します。このコードは以前は `new Function()` を使用して評価されていました。これにより、スクリプトタグ全体をリロードすることなく、モジュールを非常に高速に更新することができました。残念ながら、ブラウザはこの API でのソースマップのサポートが十分ではありません。現在、デフォルトでは `eval` を使用しています。Chrome と Firefox ではソースマップがサポートされています。ただし、Safari はまだ `eval` でソースマップをサポートしていないため、この問題を回避するために、開発サーバーから HTTP 経由で `<script>` タグを読み込むフォールバックを用意しました。副次的な利点として、開発で eval を拒否するコンテンツセキュリティポリシーがある場合、HTTP 経由の読み込みにも自動的にフォールバックします。これはシームレスに機能するはずですが、eval パスよりも少し遅くなります。
CSS モジュールでローカルスコープの変数
#CSS モジュールを使用すると、クラス名、ID セレクター、`@keyframes` などの識別子を CSS ファイル内でローカルにスコープできるため、他のファイルの識別子と競合しません。ただし、これまで、これには CSS 変数やその他のダッシュ付き識別子(例: `--foo`)は含まれていませんでした。これは、CSS モジュールを使用している場合でも、あるファイルで定義された変数名が別のファイルの変数と衝突する可能性があることを意味していました。
Parcel は、CSS 変数やその他のダッシュ付き識別子(例: `@font-palette-values`)をローカルにスコープするためのオプトイン方法を提供するようになりました。有効にすると、Parcel は CSS 変数の名前を変更して、含まれているファイル名のハッシュを含めることで、他のファイルと競合しないようにします。別のファイルで定義された変数を参照する必要がある場合は、それを行うための新しい CSS 構文拡張機能があります
.button {
background: var(--accent-color from "./vars.module.css");
}ファイル間の依存関係を明示的に宣言すると、もう 1 つの優れた機能が有効になります。**Parcel は、未使用の CSS 変数をツリーシェイクできるようになりました!** JavaScript のツリーシェイキングと同様に、Parcel は各ファイル内で使用されている CSS クラス、ID、`@keyframes`、および変数を追跡し、未使用の宣言を自動的に削除します。これは、シンボルがグローバルではなくローカルに宣言および参照されるため、CSS モジュールでのみ可能です。これは、デザインシステムや、多くの CSS 変数を持つが、アプリケーションでは使用可能なコンポーネントの一部のみが実際に使用されるその他のライブラリにとって非常に役立つ機能です。
この機能の詳細については、更新されたドキュメントをご覧ください。
カスタム CSS モジュール命名パターン
#Parcel は、CSS モジュールのコンパイル時に使用される命名パターンを設定する方法もサポートするようになりました。デフォルトでは、Parcel は各クラス名のプレフィックスに、定義されているファイル名のハッシュを付けます。これで、package.json で `@parcel/transformer-css` を設定することにより、カスタム命名パターンを定義できます。
{
"@parcel/transformer-css": {
"cssModules": {
"pattern": "my-company-[name]-[hash]-[local]"
}
}
}詳細については、ドキュメントをご覧ください。
npm パッケージの Glob
#`@parcel/resolver-glob` プラグインを使用すると、glob 指定子を使用して複数のファイルを一度にインポートできます。以前は、プロジェクト内のローカルファイルのみがサポートされていましたが、npm パッケージからも glob をインポートできるようになりました。
import * as locales from '@company/pkg/i18n/*.js';
console.log(locales.en.message);詳細については、ドキュメントをご覧ください。
その他!
#Parcel v2.6.0 には、Vue の `compilerOptions` と `<script setup>` のサポート、より多くの画像形式のサポート、SWC の更新、Elm エラーメッセージの改善など、その他多くの小さな機能、バグ修正、および改善が含まれています。詳細については、完全なリリースノートをご覧ください。