Parcel v2発表!
Parcelチームは、v2.0.0の安定版が利用可能になったことを発表できることに非常に興奮しています!🎉
Parcel 2は、Parcel 1でおなじみのゼロコンフィギュレーションエクスペリエンスを提供し、あらゆる規模と複雑さのプロジェクトにスケーラブルかつ拡張可能にします。 Atlassian、Adobe、Microsoftなど、業界最大手の企業ですでに本番環境で使用されています。
新しいウェブサイトとドキュメント、そしてGitHubのリポジトリをご覧ください!
Parcel 2の新機能
#Parcel 2は、あらゆる側面に触れたParcelの全面的な書き直しです。プレリリースのブログ記事をご覧になっていない方のために、いくつかのハイライトをご紹介します。
- 🔌 まったく新しいプラグインシステムにより、Parcelは完全に拡張可能になります。これにより、Parcelは小規模なサイドプロジェクトから、複雑なビルド要件を持つ大規模な本番アプリケーションまで拡張できます。
- 🌳 ツリーシェイキングはデフォルトで有効になっており、ESモジュール、CommonJS、動的インポート、CSSモジュールをサポートしています。
- 🚀 大幅なパフォーマンスの向上 Rustで記述された新しいJavaScriptコンパイラと、すべてのCPUコアを活用する、より並列化されたアーキテクチャが含まれています。
- 🖖 ネイティブESモジュールによる自動差分バンドリングにより、ほとんどのユーザーに対して最新のJavaScript構文で、はるかに小さなバンドルを提供できます。必要に応じて、古いブラウザの自動フォールバックも可能です。
- ✂️ 自動コード分割 共通モジュールを並列にロードおよびキャッシュできる共有バンドルに重複排除することを含みます。
- 🖼 画像のサイズ変更、変換、最適化 AVIFやWebPなどの最新の画像形式のサポート、JPEGやPNGの自動ロスレス最適化が含まれています。
- 💵 キャッシュの信頼性が劇的に向上 マシン間の移植性、すべての構成、プラグイン、開発依存関係などの自動追跡が含まれます - 設定は不要です!
- 🔥 ホットリロードの改善 React Fast Refreshのサポートが含まれています。
- 🪆 バンドルインライン化のサポート バンドルのコンパイル済みコンテンツを別のバンドルに埋め込むことができます。たとえば、画像をデータURLとしてインライン化できます。
- 📚 ライブラリのビルドのサポート ESモジュール、CommonJSへの出力、TypeScript定義のバンドルなどが含まれます。
- 🧘 遅延開発モード Parcelはブラウザによって要求されたファイルのみをビルドするため、開発サーバーのコールドスタートアップ時間が短縮されます。
- 👷 Webワーカーのサポートの改善 ネイティブESモジュールワーカー、ワークレット、サービスワーカーマニフェストなどのサポートが含まれています。
- 🚨 診断の改善 美しい構文が強調表示されたコードフレーム、ヒント、さらに詳細を学ぶためのドキュメントリンクが含まれています。
- 👀 より信頼性の高いファイルウォッチャー C++で記述され、Parcelの再起動時でも高速なきめ細かいキャッシュ無効化のために、低レベルのオペレーティングシステムAPIと統合されています。
- 🗺 より高速で正確なソースマップ Parcelの新しいソースマップライブラリを使用しています。これはRustで記述されており、Parcel 1と比較してパフォーマンスが20倍向上しています。
- … その他にもたくさん!
移行ガイドを参照して、既存のプロジェクトをParcel 1からParcel 2にアップグレードする方法を学んでください。多くのプロジェクトでは、package.jsonの依存関係を更新するだけで済みます!
新しいプロジェクトを開始する場合は、Webアプリとライブラリの入門ガイド、Parcelのすべての機能(Parcelがサポートするすべての言語とフレームワークを含む)に関する完全なドキュメントを用意しています。
最後に、素敵な新しいホームページをご覧ください。Parcel 2のすべての機能の概要がわかります!🥳
Parcelを選ぶ理由
#最近では、多くのビルドツールから選択できますが、Parcel 2は何が違うのでしょうか?
Parcelの哲学は、ゼロコンフィギュレーションでWeb開発のベストプラクティスをすぐに利用できるようにすることですが、ニーズに合わせてあらゆる側面をオーバーライドおよび拡張できるようにすることです。 HTTP2に最適化された自動コード分割、長期キャッシュのためのコンテンツハッシュファイル名、差分バンドリング、ツリーシェイキング、画像の最適化などのベストプラクティスはすべて、完全に自動的にサポートされています。ただし、特定の要件に合わせてこれらを微調整する必要がある場合は、完全に制御できます。
Parcelは、JavaScriptだけでなく、Web向けに設計されています。 ほとんどのParcelプロジェクトはHTMLファイルから始まり、Webブラウザと同様に、アプリケーション全体のすべての依存関係をそこから追跡します。これには、JavaScript、CSS、SVG、画像、フォント、ビデオ、WebGLシェーダー、RSSフィードなどが含まれます。Webワーカー、サービスワーカー、URL参照などのネイティブWeb APIは、そのまま使用できます。
Parcelは複数のターゲットを同時にビルドできます たとえば、ESモジュール、CommonJS、TypeScript定義を持つライブラリ、アプリケーションの最新およびレガシービルド、サーバーとクライアントなどです。これらはすべて並行してビルドされ、変更を加えるとライブアップデートされます。
Parcelのアーキテクチャは完全に言語に依存しません。他のファイルタイプのサポートがボルトで固定されたJavaScriptバンドラーではありません。プラグインシステムは、複数ステップのファイル変換パイプラインから、出力ファイルのバンドル、最適化、圧縮まで、最新のWeb開発のあらゆる側面をモデル化するように設計されています。各プラグインタイプには、その目的のために設計された、明確に定義されたAPIがあり、完全なドキュメントとTypeScript定義が用意されています。プラグインシステムはパフォーマンスを考慮して設計されており、自動並列化とキャッシングが可能です。
Parcel 2の利用者
#Parcel 2の安定版を本日リリースしたばかりですが、プレリリース版はしばらくの間利用可能であり、多くのチームがすでに本番環境で使用しています。
Adobeでは、多くの製品がv1からParcelを使用しており、そのうちのいくつかはすでにv2を本番環境で使用しています。これには、メインのExperience Cloudアプリ、React Spectrumコンポーネントライブラリ、Adobe Launch、Adobe I/O App Builderなどが含まれます。Parcel 2を使用することで、新しい自動コード分割とツリーシェイキングの改善により、バンドルサイズが削減され、読み込みパフォーマンスが向上しました。
Atlassianは、最初からParcel 2の開発に不可欠であり、プロジェクトに多大な投資を行ってきました。彼らはv2の初期アーキテクチャの設計を支援し、現在、貢献するための開発者チームに資金を提供しています。これには、コアバンドリングアルゴリズム、キャッシングアーキテクチャなど、Parcel全体への多くの貢献が含まれます。BitbucketはすでにParcel 2を本番環境で使用しており、以前のwebpackベースのビルド設定と比較して、インタラクティブメトリックまでの時間を約10%短縮しました。さらに、Parcelのキャッシュにより開発の反復速度が向上し、開発者がビルドを待つ時間が短縮されました。
Microsoftは、docs.microsoft.comウェブサイトの一部を構築するためにParcel 2を使用しています。
…そしてその他多数も!
RCリリース以降の新機能
#前回のリリース以降、主にバグ修正とドキュメントに焦点を当ててきましたが、多くの新機能も追加されています。
ファーストクラスのSVGサポート
#Parcelは、<image>や<use>などのタグによって参照される外部依存関係、およびスクリプトとスタイルのサポートを含む、完全なSVGサポートを備えています。関連するパイプラインを通じてこれらのすべての参照を処理し(たとえば、画像の最適化とCSSの縮小)、出力ファイル名と一致するようにURLが書き換えられます(たとえば、コンテンツハッシュを含める)。
Parcelは、インラインの<script>および<style>要素、style属性、およびfillなどのプレゼンテーション属性も処理します。
SVGは、HTML、CSS、JavaScript、またはその他の場所から外部ファイルとして参照でき、ParcelはHTML内に埋め込まれたSVGも処理します。JavaScriptでは、ParcelはSVGをJSXに変換してReactなどのフレームワークで使用するためのプラグインもサポートしています。
最後に、ParcelにはSVGOに基づくオプティマイザが含まれており、SVGを縮小してサイズを削減します。
これを実装するのを手伝ってくれたChris Wilkinsonに感謝します!
画像オプティマイザ
#Parcelは、本番モードでデフォルトでJPEGとPNGのロスレス画像最適化を有効にしています。これにより、画質に影響を与えることなく画像のサイズを削減できます。入力画像によっては、驚くほどの違いが生じる可能性があります。たとえば、新しいWebサイトの1つのPNGは、**画質を損なうことなく、約700 KBから約430 KBに最適化されました**。必要なことに気づかなかったとしても、常に最適化された画像が得られます!
さらにレベルアップしたい場合は、Parcelの画像トランスフォーマーに関するドキュメントをご覧ください。画像のサイズ変更とWebPやAVIFなどの最新の形式への変換が簡単になります。
サービスワーカーランタイム
#Parcelは非常に初期の頃からサービスワーカーをサポートしています。navigator.serviceWorker.register APIを使用するだけで、Parcelは依存関係を自動的に処理します。ただし、これまで、プリキャッシングを実装するために必要な、Parcelが生成するファイルのリストにサービスワーカー内からアクセスする組み込みの方法はありませんでした。
このリリースでは、Parcelに新しい@parcel/service-workerパッケージが追加されました。これをインポートすると、URLのマニフェストとバージョンハッシュにアクセスできます。これにより、サービスワーカーのインストール時にすべてのファイルを簡単にプリキャッシュできます。
import {manifest, version} from '@parcel/service-worker';
async function install() {
const cache = await caches.open(version);
await cache.addAll(manifest);
}
addEventListener('install', e => e.waitUntil(install()));詳細については、JavaScriptドキュメントのサービスワーカーセクションをご覧ください!
GzipとBrotli圧縮
#GzipとBrotli圧縮は、多くの場合、サーバーとCDNによって自動的に行われますが、事前に圧縮されたバンドルを事前にアップロードする必要がある場合があります。これにより、すべてのネットワーク要求に対して行うには遅すぎる、より良い圧縮が可能になる場合もあります。
誰もが必要とするわけではないため、圧縮はオプトインです。.parcelrcに@parcel/compressor-gzipまたは@parcel/compressor-brotli、あるいはその両方追加するだけです。その後、元のバンドルと一緒に.gzおよび.brファイルが取得されます。設定方法の詳細については、ドキュメントを参照してください。
ただし、圧縮はGzipとBrotliに限定されません。実際、これはParcelのプラグインシステムのまったく新しいプラグインタイプであり、最終ファイルの書き込み中にビルドプロセスの最後に実行されます。独自のCompressorプラグインを作成して、出力バンドルを好きなように圧縮またはエンコードできます。コンプレッサーは、最終的なコンテンツハッシュに影響を与えないため、Optimizerプラグインとは異なり、複数のコンプレッサーを使用して同じバンドルの複数のバージョンを同時に生成できます。
スコープホイスト診断
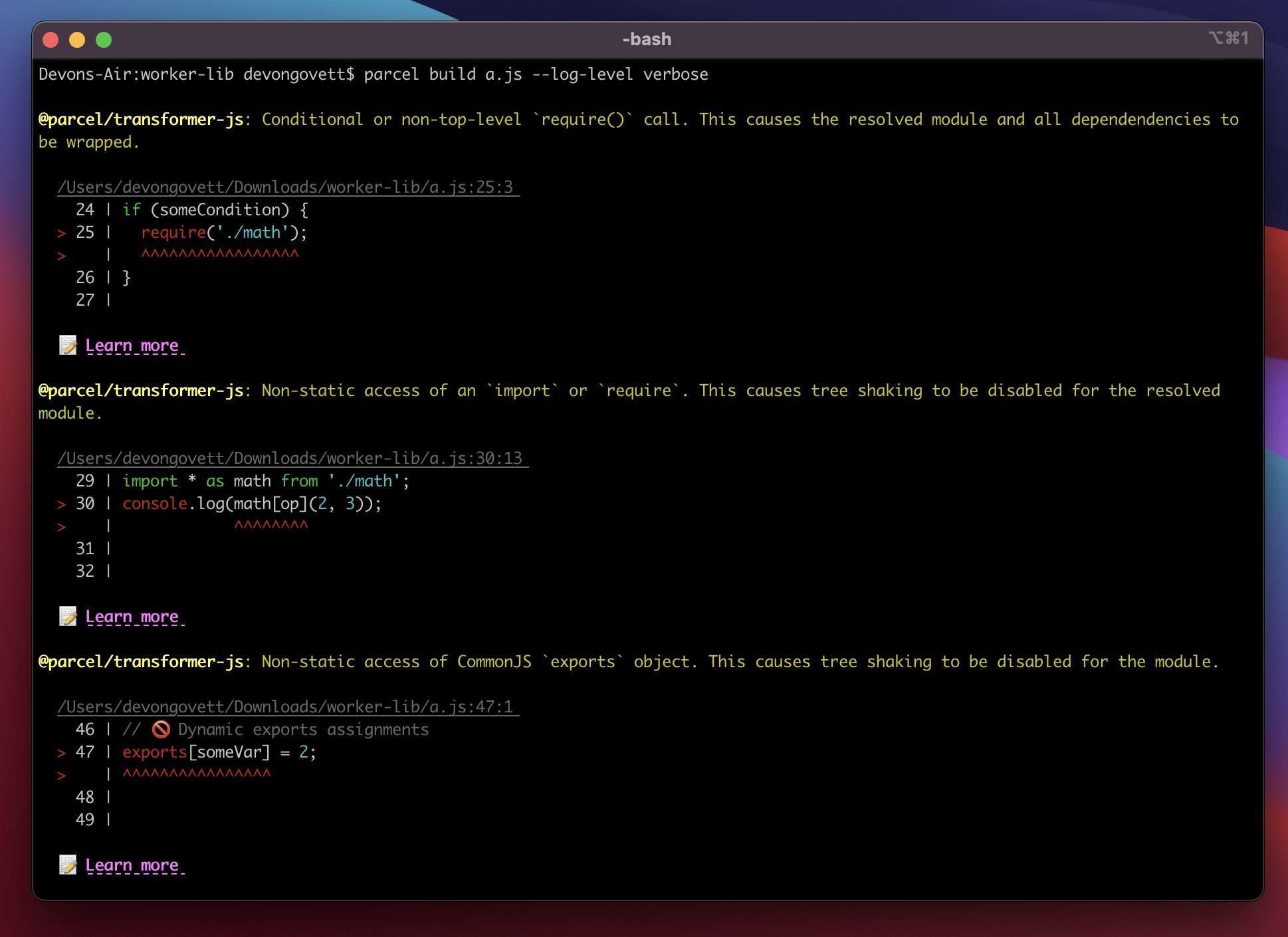
#ツリーシェイキングが期待どおりに機能しないのはなぜだろうと思ったことはありませんか?コード(またはライブラリ)の何かが変更され、突然バンドルサイズが大きくなりましたか?Parcelは、いつベイルアウトするか、そしてその原因を正確に伝えることができます。デバッグするには、--log-level verbose CLIオプションを指定してParcelを実行するだけで、ターミナルに詳細情報が表示されます。各ベイルアウトは、詳細情報を含むドキュメントの対応するセクションにリンクされています。

Babelプリセットの警告
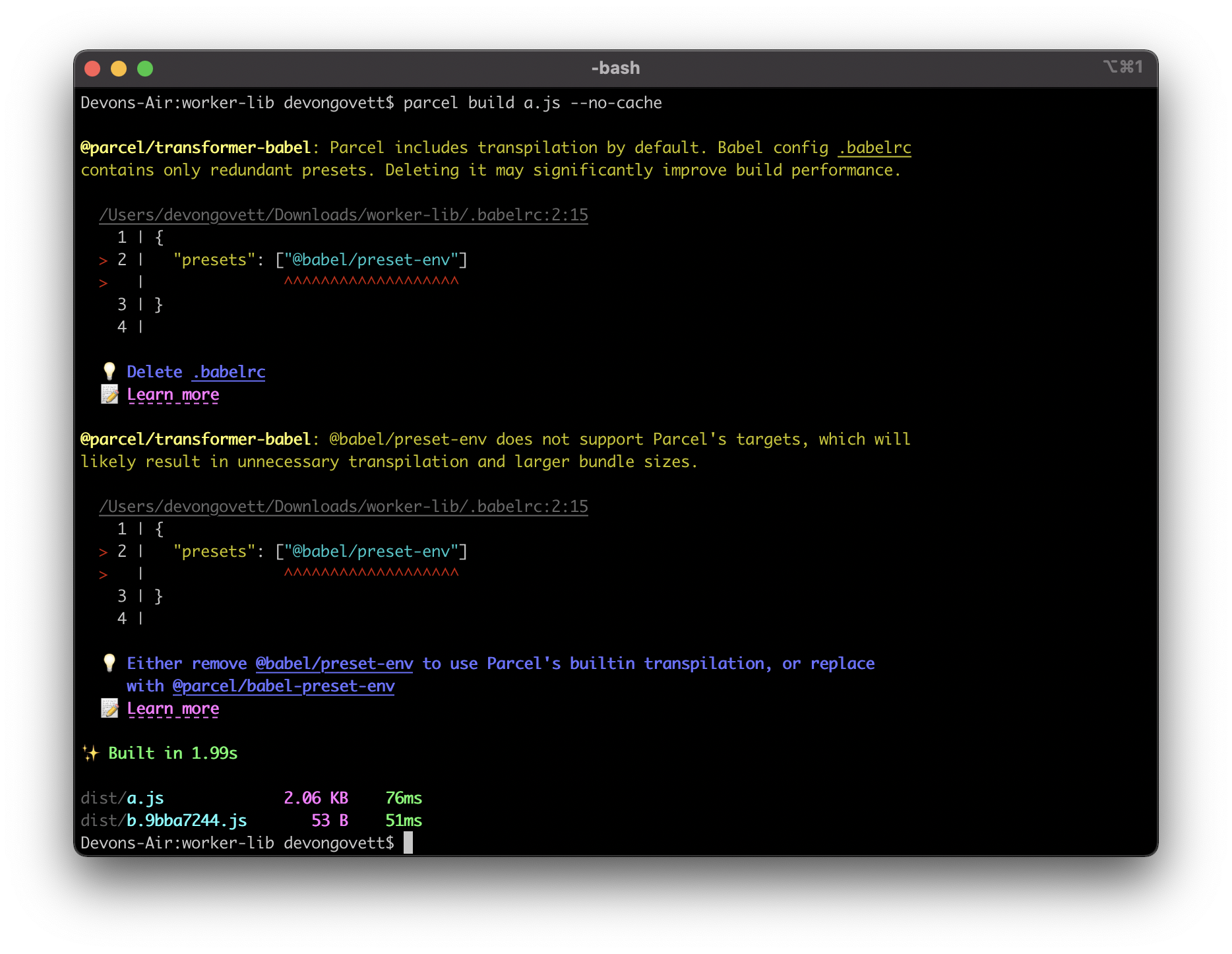
#Babelを使用している既存のプロジェクトをアップグレードする場合、次のような警告が表示されることがあります

デフォルトでは、ParcelはJavaScriptのトランスパイルにSWCを使用します。これはBabelよりもはるかに高速です。ただし、Babelを使用している既存のプロジェクトがある場合、ParcelはBabelの設定を引き続き取得します。これは、ビルドを不必要に遅くする可能性があります。
@babel/preset-env、@babel/preset-react、または@babel/preset-typescriptのみを使用している場合は、Babelの設定を完全に削除するか、Parcelで使用されないように無効にすることで、ビルドのパフォーマンスを大幅に向上させることができます。 また、他のプラグインを使用している場合でも、デフォルトのプリセットを削除し、Parcelにトランスパイルを自動的に処理させることで、ビルドを高速化できます。
詳細はドキュメントをご覧ください。
XMLトランスフォーマー
#新しいParcelウェブサイトを構築する際に、このブログをRSS経由で利用できるようにしたいと考えました。 しかし、ウェブサイトはParcelによって処理されるため、すべての画像やその他の静的アセットのURLにはコンテンツハッシュが含まれています。 つまり、RSSフィード内の投稿コンテンツの参照も処理して、正しいコンテンツハッシュを含める必要がありました。
Parcelには、RSSおよびAtomフィードの処理に使用できるXMLトランスフォーマープラグイン、@parcel/transformer-xmlが追加されました。 フィード内のすべてのURL参照を処理し、スタンドアロンのHTMLページと同様に、埋め込まれたHTMLコンテンツをParcel HTMLパイプライン全体で処理します! これは、Parcelの言語に依存しないプラグインシステムの威力を示す好例です。
詳しくはドキュメントをご覧ください。
新しいnpm:スキーム
#HTML、CSS、またはJavaScriptのnew URL()などでURLとして指定された依存関係を解決する場合、「ベアスペシファイア」(つまり、./または/で始まらない)は相対パスとして扱われます。 これは、これらの指定子をnode_modulesパッケージとして扱うJavaScriptのimport文とは対照的です。
しかし、これらの場所からnode_modulesのファイルを参照したい場合があります。 今、それができます。 URLの前にnpm:スキームを付けると、相対URLとしてではなく、JavaScriptのimport文と同様に解決されます。 これは、<script>要素、CSSのurl()依存関係、およびURLがサポートされている他のすべての場所で機能します。
次の例は、scriptタグからnpmパッケージを直接参照する方法を示しています
<script src="npm:focus-visible"></script>ParcelでサポートされているURLスキームの詳細については、ドキュメントをご覧ください。
謝辞
#Parcel 2は長い道のりでしたが、素晴らしいコアチームと、長年にわたって関わってきたすべての貢献者の努力なしには実現しませんでした。 また、Open Collectiveでスポンサーまたは寄付をしてくださった皆様、彼らの努力を評価していただきありがとうございます。
現メンバー
- Will Binns-Smith
- Jasper De Moor
- Brian Do
- Eric Eldredge
- Agnieszka Gawrys
- Devon Govett
- Gora Kong
- Niklas Mischkulnig
OB/OG
試してみよう!
#長い間取り組んできましたが、Parcel 2は本当に始まったばかりです。 どのように使用されるかを楽しみにしています。今後、さらに多くの機能と改善が予定されています。乞うご期待!