Parcel 2 ベータ 1
📦 Parcel 2 ベータ 1 - 安定性の向上、ツリーシェイキング、ソースマップのパフォーマンス向上など!🚀
Parcel チームは、本日、Parcel 2 の最初のベータ版をリリースできることを大変嬉しく思っています!これは、Parcel 2 の最初のリリースであり、ナイトリーおよびアルファリリースよりも安定しており、ユーザー向けの API の変更を避けることを約束するものです。ぜひ試してみて、GitHub でフィードバックをお寄せください!

前回のアルファリリースからしばらく経ちますが、その間に Parcel 2 の開発は活発に進められてきました。安定した v2 リリースに向けて、安定性、パフォーマンス、信頼性に重点を置いてきましたが、いくつかの新機能もこっそりと導入しました!
-
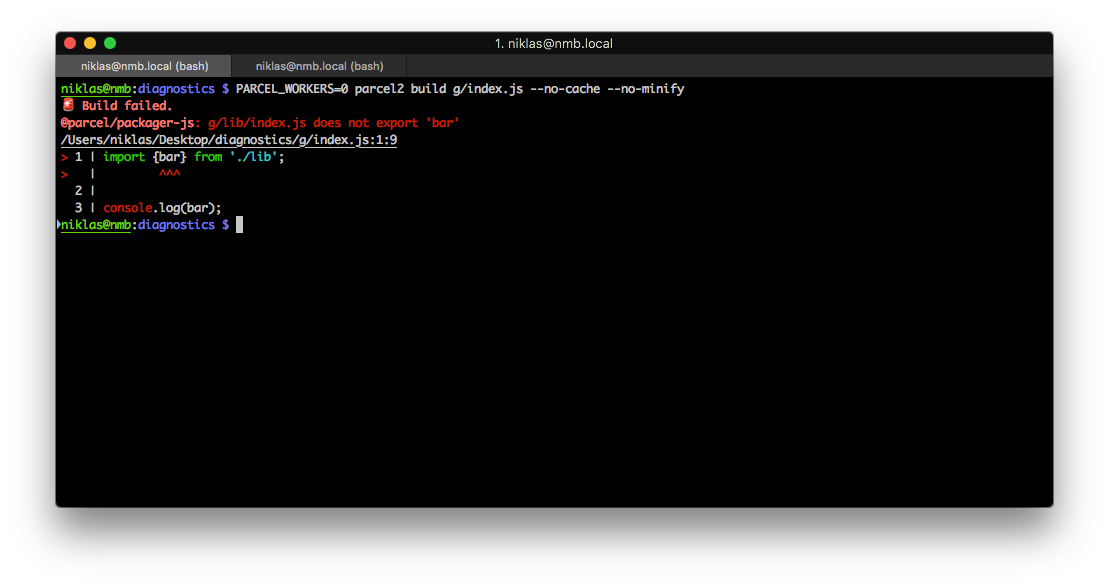
🌳 ツリーシェイキングの改善 — Parcel のツリーシェイキングの実装は、前回のアルファリリースから大幅に改善されました。数多くのバグ修正とパフォーマンスの改善に加えて、Parcel 2 はツリーシェイクされたバンドルのソースマップを生成し、不明なシンボルを参照するとフレンドリーなエラーメッセージを表示するようになりました。
-
🗺 ソースマップ生成の高速化— Parcel は、特定のユースケースに合わせて調整された新しい ソースマップモジュール を搭載しました。パフォーマンスのために C++ で記述されており、複数のファイルからのソースマップの結合において ~20 倍高速です!
-
#️⃣ コンテンツハッシュの改善— Parcel は、バンドルの長期的なキャッシュ性を向上させる、より信頼性の高いコンテンツハッシュのサポートを備えました。さらに、Parcel 2 では、参照するすべてのバンドルではなく、エントリバンドルでのみマニフェストを更新することで、カスケード無効化を回避するようになりました。
-
🚨 リゾルバーの診断— Parcel 2 は、コードで参照したモジュールが見つからない場合、フレンドリーなエラーメッセージをサポートするようになりました。これには、エラーが発生した場所を示す詳細なコードフレームと、問題の解決方法に関する提案が含まれます。
-
📊 より正確なバンドルレポート— Parcel が本番ビルドの最後に CLI で生成するバンドルレポートが、より正確になりました。それらはソースマップに基づいており、ツリーシェイキングと最小化中に削除されたコードを除外して、より正確なファイルサイズを示します。
-
🐞 数多くのバグ修正と改善 — このリリースには、数え切れないほどのバグ修正と安定性の改善が含まれています。チームは、非常に大規模なアプリケーションで Parcel 2 をテストすることに力を入れており、皆様の環境でどのように機能するかを楽しみにしています。
ツリーシェイキング
#本番環境の JavaScript コンパイラを構築することは、非常に困難です。私たちは、Parcel のツリーシェイキングの実装に 2018 年から取り組んでおり、それ以来大幅に改善されています。Parcel 2 では、デフォルトでツリーシェイキングが有効になっており、最近では、Atlassian と Adobe でいくつかの非常に大規模なアプリケーションを本番環境にデプロイするために使用しています。
Parcel のツリーシェイキングの実装は、バンドラーの中でもユニークです。他の多くのツールと同様に ES モジュールをサポートしているだけでなく、Parcel は CommonJS のツリーシェイキングもネイティブでサポートしています。一部のライブラリでは ES モジュールが提供されるようになりましたが、npm 上のほとんどのコードは、公開される前に CommonJS で記述またはトランスパイルされています。CommonJS は、JavaScript の多くと同様に、静的に分析することが難しい場合がありますが、これを透過的にするために多大な労力を費やしてきました。ほとんどの場合で静的分析を実行でき、安全でない操作を実行すると、自動的に中断してモジュールを関数でラップします。過去数か月間、ツリーシェイキングの実装で多くのバグやエッジケースを発見して修正し、広範囲にテストしました。お客様のアプリケーションでどのように動作するか、ぜひお聞かせください!見つかったバグは、ご報告ください。
Parcel は、ツリーシェイクされたバンドルのソースマップも生成するようになりました。これは、最初のツリーシェイキングリリース以来の制限であり、私たちにとって大きな課題でした。ツリーシェイキングは、ファイルを単純に線形に連結するわけではないため、ソースマップを正しい方法で結合することが困難でした。代わりに、キャッシュに AST を保存し、それらを結合するようになりました。これにより、AST ノードの一部として位置情報が保持され、コード生成の一部として最後に最終的なソースマップを生成するために使用できます。
ソースマップに加えて、位置情報によって、より正確なエラーメッセージを提供することもできます。モジュールからの存在しないエクスポートをインポートするなど、エラーに関する詳細なコードフレームを表示できるようになりました。

Parcel のツリーシェイキングコンパイラの改善にご尽力いただいた Niklas Mischkulnig に心から感謝します。🙏
ソースマップ
#ソースマップの生成は、特に多くのファイルからソースマップを結合する場合、CPU とメモリをかなり消費する可能性があります。以前は、Mozilla の source-map ライブラリを使用していましたが、大規模なバンドルでパフォーマンスの問題が発生しました。
これに対処するために、ソースマップの結合と操作を行うために 独自のライブラリ を実装しました。これは、Parcel のユースケースに合わせて作られた、C++ で記述されたネイティブノードモジュールです。ワーカー間およびキャッシュへのシリアル化に FlatBuffers を使用しており、以前の JSON で見られた生成と解析のコストを大幅に削減しています。全体として、ソースマップを結合する際に JavaScript 実装よりも ~20 倍高速です。例として、以前はソースマップの生成に 3 秒かかっていたバンドルが、わずか 175 ミリ秒で生成されるようになりました!
ネイティブノードモジュールに加えて、同じライブラリの Web Assembly ビルドもあり、Web ブラウザーなどの環境で使用できます。ネイティブバインディングほど高速ではありませんが、純粋な JS 実装を維持する必要がなく、同じコードを再利用できるのは素晴らしいことです。
Parcel のソースマップに関する素晴らしい作業をしてくれた Jasper De Moor に感謝します!🥳
コンテンツハッシュ
#Parcel では、v1.7.0 以降、コンテンツハッシュファイル名による長期的なキャッシュをサポートしています。これらのコンテンツハッシュは、これまでバンドルに含まれる個々のファイルをハッシュ化することによって生成されてきました。これにより、バンドル内のいずれかのファイルが変更されると、ファイル名が更新され、ブラウザーと CDN のキャッシュが無効になることが保証されました。ただし、ソースコードではなく、Parcel ランタイムコード自体が変更された場合は考慮されていませんでした。これは、Parcel のバージョンをアップグレードしたり、後で実行されるプラグイン (例: ミニファイアー) をアップグレードしたりする場合に発生する可能性があります。
Parcel は、パッケージングと最小化がすべて完了した後、バンドルの最終的なコンテンツに基づいてハッシュを生成するようになりました。つまり、Parcel によって注入されたランタイムコードが変更された場合や、ミニファイアーがコードをコンパイルする方法を変更した場合でも、コンテンツハッシュは適切に更新されます。
これは、実装するのが難しい課題でした。バンドルはコードの一部として他のバンドルを参照する可能性があるためです。コードが生成されるまで最終的な名前はわからないため、Parcel は最終的なバンドル名ではなく、バンドルのコンテンツにプレースホルダー参照を挿入するようになりました。最後に、それらはディスクに書き込まれるときに最終的な名前に置き換えられます。
より信頼性の高いコンテンツハッシュに加えて、Parcel は多くの場合、カスケード無効化の問題を回避するようになりました。この問題については、上記のブログ記事で詳しく説明されていますが、基本的に、バンドルはコンテンツハッシュファイル名によって他のバンドルを参照する場合があるため、リーフバンドルが更新されると、キャッシュを破棄するために、そのバンドルに至るすべてのバンドルも更新する必要があります。これにより、キャッシュパフォーマンスが最適ではなくなります。
Parcel は、コンテンツハッシュされたフルネームでバンドルを直接参照するのではなく、各エントリバンドルにマニフェストを含めるようになりました。このマニフェストには、安定したバンドル ID から最終的なコンテンツハッシュファイル名へのマッピングが含まれています。他のバンドルを直接参照するのではなく、バンドル ID のみが含まれています。ツリーの下位のバンドルが更新されると、バンドル ID が安定しているため、無効化は中間バンドルにカスケードする必要がなくなります。マニフェストを含むエントリバンドルと、変更されたバンドルのみを更新する必要があります。これにより、キャッシュヒット率を大幅に向上させることができます。
Parcel 2 のコンテンツハッシュに関する作業をしてくれた Maia Teegarden と Will Binns-Smith に感謝します!
リゾルバーの診断
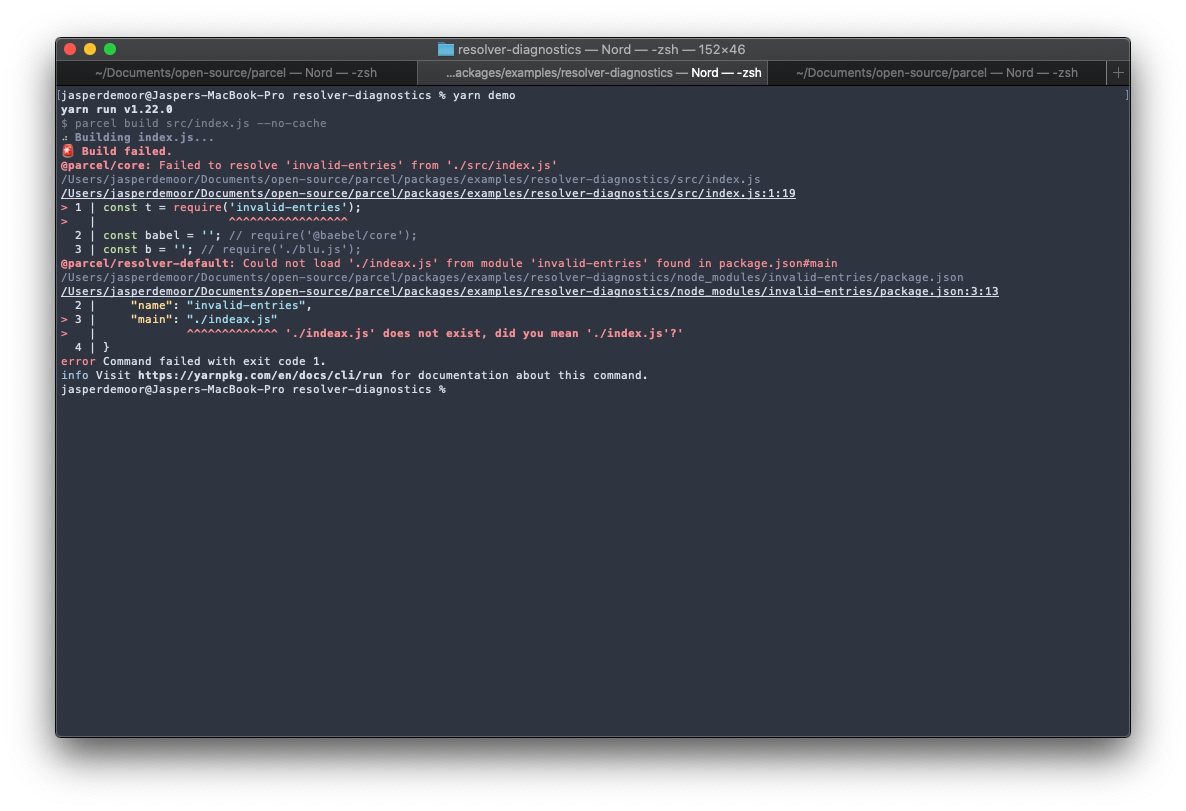
#Parcel には、参照したモジュールが見つからない場合に、改善されたエラーレポートが含まれるようになりました。これには、エラーが発生した正確な場所を示すコードフレームスタックと、問題につながった中間ファイルが含まれます。
たとえば、下のスクリーンショットは、通常は最初の行 ('./src/index.js' から 'invalid-entries' を解決できませんでした) と、運が良ければ最初のコードフレームのみを含むエラーを示しています。ただし、これではエラーが実際に発生した場所がわかりません。この場合、invalid-entries モジュールは存在しますが、package.json 内の存在しないファイルを指しています。Parcel は、package.json の 2 番目のコードフレームを表示し、根本的な問題を引き起こした正確な行を指すようになりました。

アップグレード
#Parcel 2 の以前のアルファリリースからのアップグレードは非常に簡単ですが、注意すべき点がいくつかあります。
-
構成解決の変更 — Parcel は、リポジトリのルートにある単一の .parcelrc 構成ファイルのみをサポートするようになりました。パフォーマンス上の理由から、サブディレクトリにある追加の構成ファイルはサポートされなくなりました。
-
構成の変更— 他のプラグインとの整合性を保つために、.parcelrc で
transformsがtransformersに名前変更されました。 -
ターゲット解決の変更 — モノリポジトリ内の package.json ファイルで定義されたターゲットは、パッケージディレクトリ自体ではなくファイルを指す場合、個々のパッケージではなくプロジェクトルートから解決されるようになりました。つまり、複数のパッケージにまたがるファイルを指して単一のターゲットを構築したり、各パッケージで定義されたターゲットを構築するためにパッケージ自体を指したりすることができます。詳細については、こちらと こちらの説明をご覧ください。
-
dist ディレクトリの変更 — Parcel は servemode で、キャッシュ内の隠しディレクトリではなく、プロジェクトルートの dist ディレクトリに出力するようになりました。これにより、開発中にビルドされたファイルをより簡単に確認できます。
--dist-dirCLI オプションを使用すると、この設定を上書きできます。 -
プラグイン API の変更 — いくつかのプラグイン API が変更されました。詳細については、以下にリンクされているドキュメントを参照してください。
ドキュメント
#Parcel 2 の新しいドキュメントウェブサイトに取り組んでいます!まだ開発中ですが、Parcel を使用した基本的なアプリケーションやライブラリのビルドの開始から、より高度な機能、レシピ、独自のプラグインの構築まで、すべてをカバーする予定です。ぜひチェックして、フィードバックをお寄せください!
安定性
#前述のとおり、これは Parcel 2 の最初のベータ版リリースです。これは、ナイトリー版やアルファ版よりも安定していますが、完全な安定版リリースまでにはいくつかの変更が予想されます。特に、ベータ版とは、package.json や .parcelrc の設定形式、CLI 引数など、ユーザーに公開されている API の大部分を変更する予定がないことを意味します。最初のリリース候補版までにプラグイン API に変更が予想されますが、現時点では大幅な変更は予想していません。
試してみましょう!
#Parcel 2 を試すのを待っていた方にとって、今が絶好の機会です!yarn add parcel@next を実行してインストールできます。サポートが必要な場合は、GitHub ディスカッションで質問できます。バグを発見した場合は、GitHub issuesで報告してください。また、Twitter で@devongovettを見つけることもできます。皆様からのフィードバックを心からお待ちしています!