Parcel 2 アルファ 1 が登場しました!
Parcel 2.0.0-alpha.1 が登場しました!
本日、Parcel 2 の最初のアルファバージョンをリリースできることを非常に嬉しく思います!ぜひ試して、Parcel 2 を完成させる手助けをしてください。GitHub でチェックしてください!

Parcel 2 は、1年以上かけて開発し、その前の1年近く設計してきた Parcel の完全な書き直しです。Parcel の構築を始めた当初からの学びをすべて組み込んでおり、その結果、Parcel 1 よりも拡張性、スケーラビリティ、信頼性が高く、Parcel に期待される使いやすさと開発者体験を維持しています。
-
🎛 拡張性 — Parcel 2 は、エンドツーエンドで完全に拡張可能です。プラグインタイプが拡張され、設定が簡単なパイプラインでほぼすべてのコア動作を拡張およびオーバーライドできるようになりました。デフォルト設定には Parcel 1 のすべて(およびそれ以上)が含まれていますが、必要に応じてほぼすべてをカスタマイズおよび拡張できます。
-
⚖️ スケーラビリティ — Parcel は常に並列処理とキャッシュを利用して大規模アプリケーションに対応してきましたが、Parcel 2 ではさらに進化しています。Parcel の作業のキャッシュと並列化をさらに強化したため、特にキャッシュされたビルドはさらに高速になります。また、メモリに保持する量を大幅に削減したため、Parcel 2 はさらに大規模なアプリにも対応できます。
-
💪 信頼性 — Parcel 2 は、キャッシュの信頼性を向上させると同時に、パフォーマンスを最大化します。Parcel が実行されていない場合でも、きめ細かいファイルの変更を検出できる、新しいクロスプラットフォームのファイルシステムウォッチャーを利用しています。同時に、アセットグラフは非常にきめ細かく無効化できるため、キャッシュされたビルドはウォッチモードとほぼ同じパフォーマンスを発揮します!
設定
#Parcel は、設定が不要であることで有名です。これは、設定ができないという意味ではなく、Parcel がコード自体から可能な限り多くのことを推測し、他のツール(例:.babelrc)の既存の設定ファイルを使用したことを意味します。ユーザーはこの使いやすさと開発者体験を気に入っていましたが、常にエッジケースや、もう少しカスタマイズが必要な実際のユースケースがあります。
Parcel 2 はオプションで設定可能です。Parcel 2 CLI に組み込まれているデフォルト設定は、ほとんどのアプリで十分であり、Parcel 1 でサポートされていたすべてに加えて、さらに多くの機能が含まれていますが、Parcel 2 は、Parcel の各コアステージ向けに特別に設計された完全なプラグインタイプセットを通じてコアを拡張することをサポートしています。
-
🔎 リゾルバー — リゾルバーは、`import './foo'` や `import 'react'` のようなインポートを、`/my/project/foo.js` のような完全なファイルパスに変換します。Parcel 2 のデフォルトリゾルバーには、ノード解決アルゴリズムのサポートと、エイリアスなどのいくつかの追加機能が含まれています。ただし、プロジェクトの解決アルゴリズムを拡張またはオーバーライドする場合は、リゾルバープラグインを使用できるようになりました。
-
🦋 トランスフォーマー — トランスフォーマーは、コードやその他のアセットをある言語から別の言語にコンパイルしたり、ファイルに何らかの方法で変換したりします。たとえば、TypeScript トランスフォーマーは TypeScript を JavaScript にコンパイルし、Babel トランスフォーマーは JavaScript を別の JavaScript にトランスパイルします。トランスフォーマーは、インポートステートメントや require 呼び出しなどのコードから依存関係を抽出する役割も担っており、これがリゾルバー、別のトランスフォーマーなどに渡され、アプリケーションの完全なアセットグラフが構築されます。
-
🗃 バンドラー — バンドラープラグインは、アセットグラフを入力として受け取り、アセットグラフのようなバンドルグラフを出力しますが、アセットがバンドルにグループ化されます。デフォルトのバンドラーは、JavaScript や CSS のような類似のファイルタイプのアセットをグループ化し、コード分割といくつかの追加の最適化を実行します。コミュニティが、高度なコード分割をさらに進めるカスタムバンドラープラグインをどのように実験するかを楽しみにしています!
-
🏷 ネーマー — ネーマープラグインは、各バンドルの出力ファイル名を決定する役割を担っています。デフォルトのネーマープラグインには、アセットの長期キャッシュ可能性のためのコンテンツハッシュと、Parcel 1 と同じ命名規則が含まれています。何らかの目的でバンドルのファイル名をカスタマイズする必要がある場合は、ネーマープラグインを使用してください!
-
👟 ランタイム — ランタイムプラグインを使用すると、ビルド時にバンドルにコードを挿入できます。デフォルトでは、これを使用してバンドルを非同期でロードするために必要なランタイムコードを追加し、開発用にホットモジュールリプレースメントランタイムを挿入しますが、ビルド時に条件付きで必要なあらゆる種類のコードを挿入するために使用できます。
-
📦 パッケージャー — パッケージャーは、共通タイプの資産を、ブラウザでロードできる出力バンドルに結合します。たとえば、JS パッケージャーは JavaScript ファイルを結合して、適切なタイミングで適切な順序で実行されるようにします。
-
🗜 オプティマイザー — オプティマイザープラグインは、ファイルを最小化または圧縮するなど、何らかの方法でバンドルを最適化します。たとえば、terser オプティマイザーは JavaScript バンドルを最小化します。
-
✅ バリデーター — バリデータープラグインは、バックグラウンドで実行して、リンティング(例:eslint)や型チェック(例:TypeScript)などのコード検証を実行します。開発ビルドをブロックすることはありませんが、有効にすると、本番ビルドの成功をブロックします。低優先度キューでバックグラウンドで実行されるため、すぐに変更を加えたい場合は、パフォーマンスが低下することはありません。
-
🗞 レポーター — レポータープラグインは、バンドルプロセス全体で、ステータス情報とログイベントを含むイベントを受信します。たとえば、Parcel 2 CLI はレポーターで実装されており、開発サーバーもそうです。レポーターを使用して、他の種類の UI やダッシュボード、バンドルビジュアライザーなどを実装することもできます。
これらはすべて、.parcelrc という非常にシンプルな JSON ファイルで構成されています。Parcel を設定する必要がある場合でも、JavaScript や複雑なロジックは必要ありません。他の設定を拡張したり、npm パッケージとして共有したりすることもできます。ほとんどの設定は、必要に応じて組み込みのデフォルトのいくつかを追加またはオーバーライドするために、@parcel/config-default パッケージを拡張すると予想されます。
たとえば、parcel-transform-dart パッケージを公開したら、アプリにDart の変換を追加する方法を次に示します。
{
"extends": ["[@parcel/config-default](http://twitter.com/parcel/config-default)"],
"transforms": {
"*.dart": ["parcel-transform-dart"],
}
}
小さいコア
#Parcel のすべてがプラグインに分割されたため、Parcel コアは非常に小さくなりました。現在では、アプリケーション内のファイルのグラフに基づいて、必要に応じて他のツールを非常に意図的かつ最適化された方法で実行するだけです。すべてが並行して実行され、ローカルおよび最終的にはマシン間でキャッシュ可能になるように設計されています。
Parcel は、アプリケーション全体の高度に最適化されたグラフを維持します。このグラフは、変更が発生した場合に必要なものだけを再構築するように、非常にきめ細かく無効化できます。これには、コードと、設定ファイル(例:.babelrc)、プラグインのバージョンなど、コードの構築方法に影響を与えるすべてのものが含まれます。グラフ全体は、Parcel が停止するとディスクにキャッシュされ、起動時に復元してきめ細かく無効化できるため、変更されたファイルのみが再構築されます。Parcel を再起動した場合でも、ウォッチモードのように動作します!
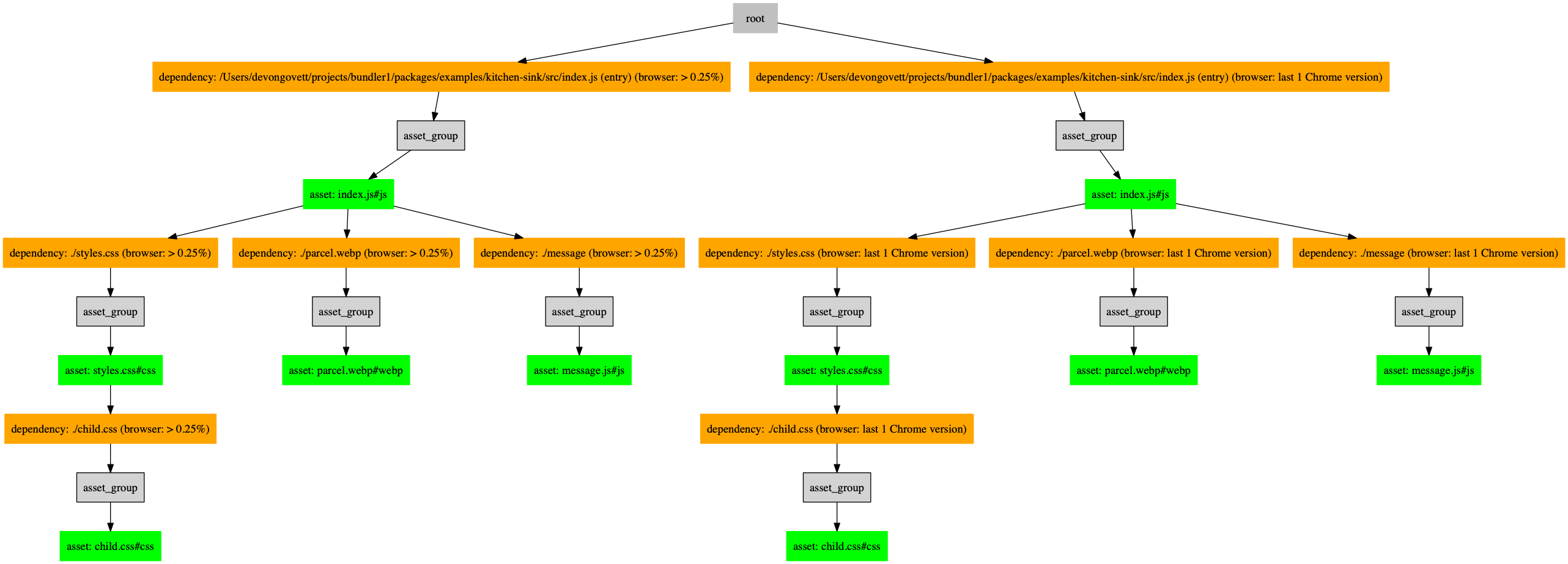
 複数のターゲット(下記参照)を使用したビルドを示す Parcel アセットグラフ。
複数のターゲット(下記参照)を使用したビルドを示す Parcel アセットグラフ。
ワーカーファームは、利用可能な場合は Node 12 に組み込まれている新しいworker_threadsモジュールを利用するように更新されました。このモジュールは、以前のバージョンで使用されていたマルチプロセスバックエンドよりもオーバーヘッドが低くなっています。さらに、Parcel のすべてのファイルシステムアクセスを抽象化し、さまざまなファイルシステム実装でプラグインできるようにしました。たとえば、ブラウザで Parcel を実行するために、インメモリファイルシステムを使用したい場合があります。
複数のターゲットとバンドル分割
#完全に新しいコアとプラグインシステムに加えて、Parcel 2 には、複数のターゲットとバンドル分割のサポートを含む、多くの新機能も搭載されています。
Parcel 2 では、複数のターゲットのビルドを構成できます。これらは並行してビルドされます。たとえば、最新の構文で最新のブラウザ用のアプリケーションのバージョンと、より多くのトランスパイルを必要とするレガシーブラウザ用のバージョンをビルドしたい場合があります。または、ノードとブラウザの両方用のライブラリをビルドしたい場合もあるでしょう。package.json でターゲットを構成することで、これらなどを実行できるようになりました。
次の例では、最新の Chrome バージョンと、よりレガシーなブラウザ向けにコンパイルされた 2 つの完全なビルドが生成されます。これらは、最新のブラウザのバンドルサイズを削減するために、差分ロード技術でロードできます。
{
"browser": "dist/legacy/index.js",
"browserModern": "dist/modern/index.js",
"targets": {
"browserModern": {
"engines": {
"browsers": [
"last 1 Chrome version"
]
}
},
"browser": {
"engines": {
"browsers": [
"> 0.25%"
]
}
}
}
}
ローカル開発では、パフォーマンスのために、デフォルトの最新ブラウザターゲット向けにコンパイルすることで、この余分な作業を回避します。これは、Chrome でテストしている場合は、Babel やその他のツールがコードをトランスパイルするために行う作業が少なくて済むことを意味します。特定のターゲット(例:IE 11 のような古いブラウザ)をテストする必要がある場合は、CLI に --target オプションを指定して、そのターゲット用にビルドすることを選択できます。
Parcel 2 は、React やその他のライブラリのような一般的な依存関係を、並行してロードでき、コードの残りの部分とは別にキャッシュできる独自のバンドルに自動的に分割する、高度なバンドル最適化もサポートしています。これにより、Parcel 1 よりも初期バンドルサイズが小さくなるはずです。エントリバンドルで必要ない場合に、共通の依存関係がツリーの最上位に配置されなくなるためです。
アプリケーション全体のバンドル
#当初から、Parcel は JavaScript、CSS、HTML、および静的アセットを含む、アプリケーション全体のバンドルにおいて、他の多くのツールよりも進んでいました。他のほとんどのバンドラーは、依然として JavaScript に重点を置いており、すべてのアセットタイプを JS に変換し、後で再度抽出するための追加のプラグインを使用する可能性があります。Parcel はファイルタイプに依存せず、Parcel 2 では、コードの処理方法のあらゆる側面をオーバーライドおよび構成できるようになることで、さらに進んでいます。
Parcel 2 プラグインはパイプラインに編成されており、高度な変換とビルドステップを指定するために非常に簡単に構成できます。アセットはグロブによって最初のパイプラインと一致し、ファイルタイプが変更される(例:.ts → .js)まですべてのプラグインをパイプライン内で実行します。次に、次のパイプラインを通過し、パイプラインの最後に到達するまで続行します。これにより、個々のプラグインが単一のタスクに集中できるようになり、ユーザーが複数のプラグインを組み合わせてより複雑なことを実行できるようになります。
変換では、HTML ファイルのインライン`<script>`や`<style>`タグ、マルチパート Vue SFC、またはまだ発明されていない他のタイプのマルチパートファイルなど、異なるタイプのインラインアセットがある場合に、複数のアセットを出力することもできます。これらのインラインアセットは、個別のファイルと同じ方法で処理され、それぞれのパイプラインで処理された後、元のファイルに再挿入できます。
この種の柔軟性と構成可能性は、これまで JavaScript バンドラーでは不可能でした。Parcel の上に構築された新しい種類のツールがどのように登場するか、非常に楽しみにしています!
チーム
#Parcel 2 の実現は、たゆまぬ努力で開発に取り組んできた素晴らしいコアチームなしにはありえませんでした!
Atlassian には、Parcel に多大な投資をしていただき、上記の開発者2名(MaiaとWill)をフルタイムでスポンサーしていただいていることに感謝します。また、Open Collective に寄付してくださった皆様にも深く感謝します。皆様のおかげでParcelは実現可能となっています。😍
ぜひお試しいただき、ゴールまで私たちをサポートしてください!
#Parcel 2 は `yarn add parcel@v2` でインストールしてお試しいただけます。 はじめ方ガイド は readme に記載されています。CLIはParcel 1 とほぼ互換性がありますが、この初期バージョンではいくつかの違いがあるかもしれません。また、Parcel 1 で使用していたプラグインは Parcel 2 では動作せず、移植が必要になることにご注意ください。
これは Parcel 2 の最初のアルファ版であり、アルファ版であるため、バグや欠けている機能があるでしょう。特に、多くのプラグインがParcel 1 から Parcel 2 にまだ移植されていません。もしご協力いただけるようでしたら、v2 ブランチにある既存のプラグインを参考にしてください(Parcel 2 の最終リリースまでに完全なドキュメントを用意します)。また、GitHubのParcel 2 ラベルもご覧ください。いくつか「Good First Issue」というラベルが付いているissueもあり、そこから始めるのが良いでしょう。
バグを見つけたら、GitHubでご報告ください。また、Twitterで@devongovettを見つけることもできます。